
ECharts GL
ECharts-GL provides 3D plots, globe visualization and WebGL acceleration.

字符云
Cloud charts can layout text into different sizes and colors. You can also use images as masks.

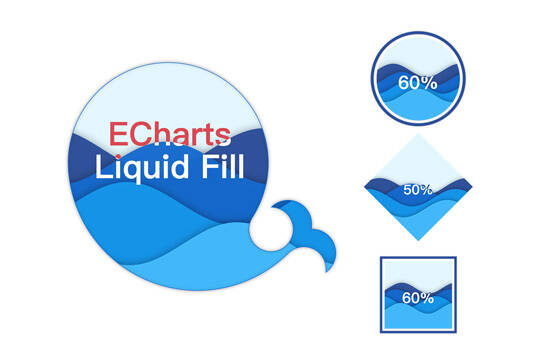
水球图
The liquid-fill chart is a chart suitable for presenting a single percentage of data, supporting multiple water waves and animations.

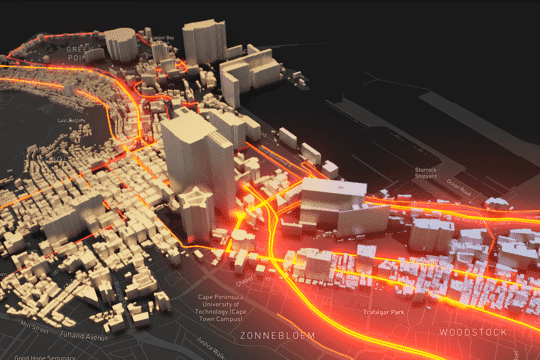
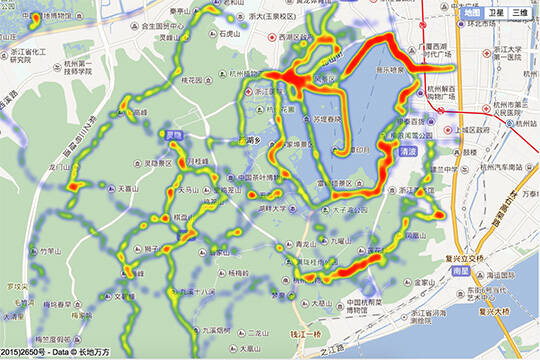
百度地图
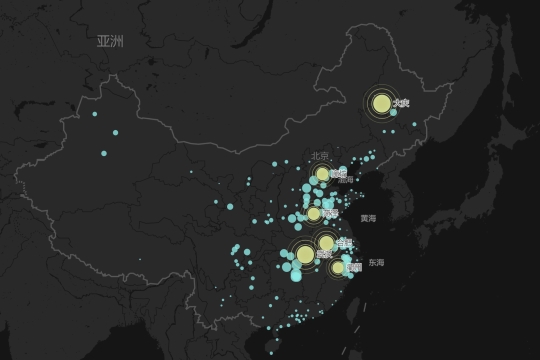
With Baidu map extension, you can display scatter charts, line charts, heatmaps and so on.

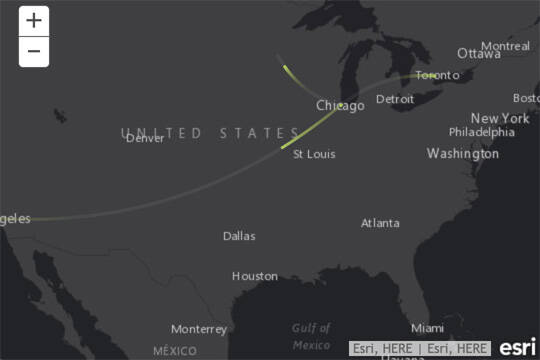
ArcGIS 地图
A combination of ArcGIS maps and ECharts.

echarts-leaflet
ECharts extension for visualizing data on leaftlet.

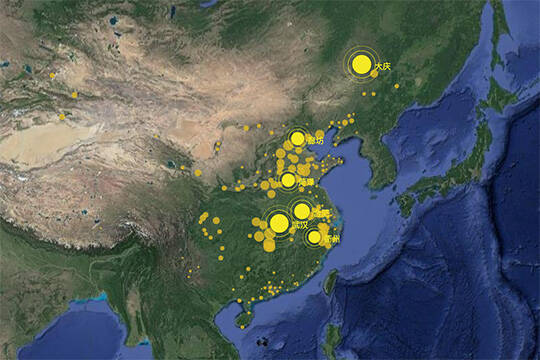
Mapbox 地图
A combination of Mapbox maps and ECharts.

高德地图
AMap extension for ECharts which is used to display visualizations such as Scatter, Lines, Heatmap.

angular-echarts
AngularJs bindings for Baidu ECharts.

echarts-ng
Encapsulate ECharts as an instruction using Angular.

ng-echarts
AngularJs version ECharts, supports the latest ECharts3.x.

vue-echarts
ECharts component for Vue.js.

vue-echarts
A custom directive for using Echarts in Vue.js apps.

echarts-middleware
Use ECharts elegantly and efficiently with Vue.

echarts-for-react
A simple ECharts react package.

react-echarts
ECharts + react.

re-echarts
ECharts + react.

pyecharts
Python Echarts Plotting Library.

echarts-python
Generate Echarts options with Python.

krisk
Krisk bring Echarts to Python, and helpful tools for statistical interactive visualization.

recharts
recharts provides the R language interface of ECharts.

recharts
An R Interface to ECharts.

ECharts2Shiny
To insert interactive charts from ECharts into R Shiny applications.

ECharts.jl
Julia package for the ECharts 3 visualization library.

purescript-echarts
Purescript bindings for Echarts library.

iOS-Echarts
This is a highly custom chart control for iOS and Mac apps, which build with ECharts 2.

ECharts-Java
This is a Java version of the ECharts2.x version that implements the Java objects corresponding to the JSON structure in all ECharts.

EChartsSDK
ECharts .NET class library, ported from ECharts Java class library.

Echarts-PHP
A PHP library that works as a wrapper for Echarts.

flutter_echarts
A Flutter widget to use Echarts in a reactive way.